AWS 스터디를 위한 qwiklabs 등록 및 관련 메뉴 추가 했습니다.
qwiklabs는 AWS 관련해서 학습을 할 수 있는 사이트이고, 뱃지는 AWS에서 인정해 주는 부분입니다.

잠시 미뤄두었던 프로젝트와 주먹구구식으로 해왔었던 스터디를 해당 사이트를 통해서 진행하고자 합니다.
AWS 스터디를 위한 qwiklabs 등록 및 관련 메뉴 추가
qwiklabs라는걸 갑자기 알았을리는 없습니다. 현재 근무하고 있는 회사가 서버 호스팅을 하는 회사이다 보니 거의 사용할 일이 없었습니다.
개발을 하더라도 내부 SM 팀에서 거의 다 작업을 해 주기 때문에 별로 신경 쓸 필요는 없었습니다.
그렇지만 이걸 몰라서는 안되겠지라는 생각에 AWS를 잘 쓰지도 않으면서 계속 프리티어를 유지했었습니다.
그리고 심지어 잠시나마 다른 프로젝트를 위한 환경 구축을 돕기도 했었습니다.
AWS 에피소드
nextmyhome.com & graphevent.com – 2015년
위 2개 사이트는 아직도 연결은 되고 있는 EC2 사이트입니다. 그냥 laravel만 올려져 있을 겁니다.
중간에 프리티어를 한 번 바꾸는 과정에서 모두 날아가긴 했지만, EC2를 처음 접하게 되었던 계기가 된 추억이 있습니다.
ROUTE53 이용해서 도메인 관리 관련해서도 공부했던 사이트인데 이제 곧 프리티어도 만료가 되는군요.
조만간 QUIKLABS 진행되는 동안 EC2를 다시 올리는 작업을 한 번 해 볼까 합니다.
예전에는 무작정 AMI 하나 받아서 LAMP 스택 올려서 웹 올려서 썼는데, 정석이 무엇인지 알면 좋을 듯 합니다.
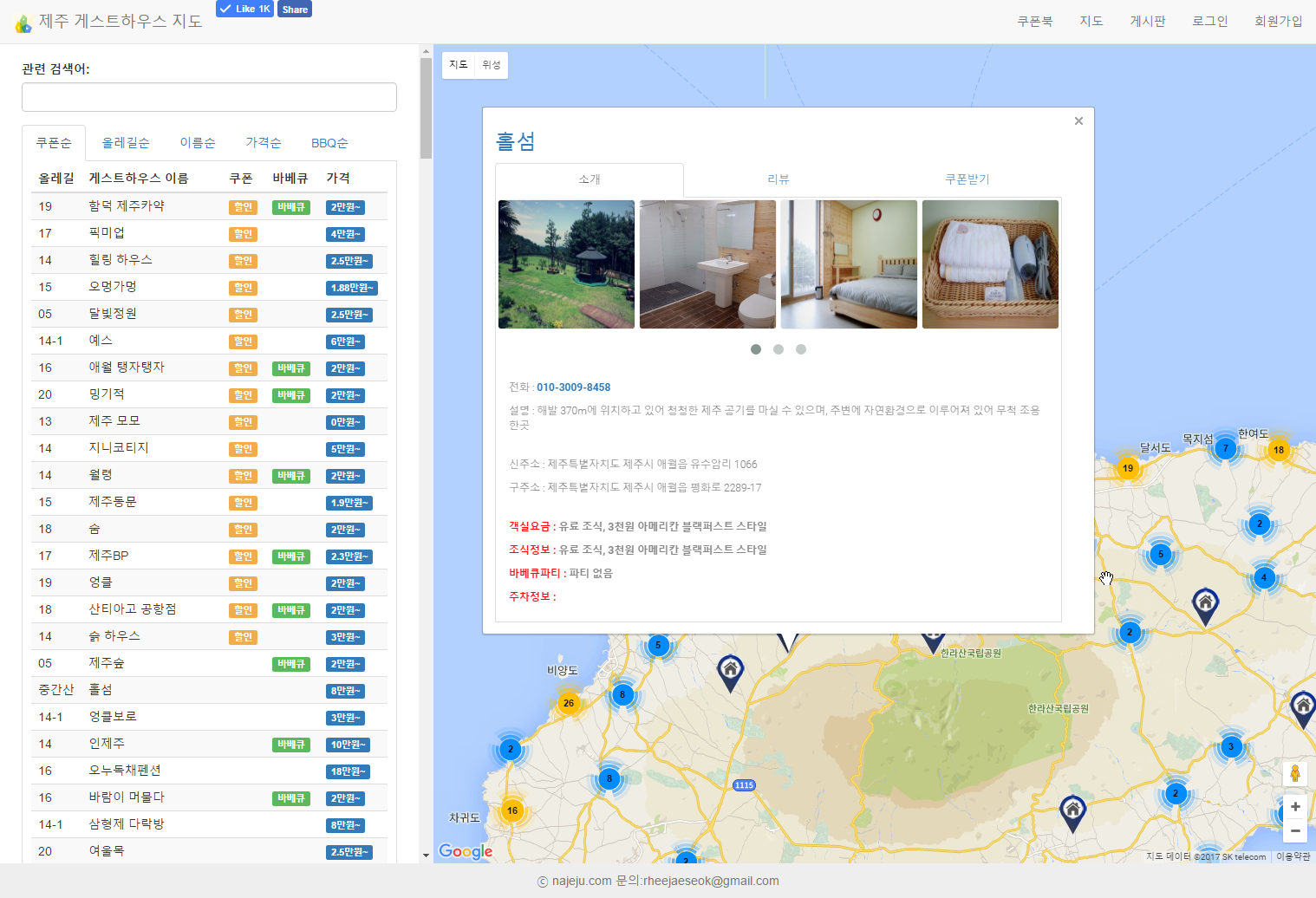
najeju.com AWS 프로젝트 추억 – 2016년

당시에도 잘 모르지만 EC2와 S3를 잘 조합해서 쓰고자 하는 노력이 있었습니다.
기획서를 친구의 친구로 해서 받았었는데, 부탁받고 하는게 힘들다는거 처음이자 마지막으로 알게된 계기였습니다.
아무튼 눈에 보이는 그대로의 세팅에서 구현까지 혼자서 하는데 식겁했던 기억이 나는군요.
당장 스타트업 하는 분 입장이다 보니 발전 가능성을 보자면 AWS로 시작하는게 당연한 처사라고 생각했습니다.
원래 다른 웹 호스팅을 쓰시는 분이었는데, 제가 간곡히 부탁해서 AWS로 쓰자고 회유했었던 기억이 납니다.
게다가 프리티어로 써도 충분하고, 과금이 발생할 정도로 가면 분명 성공의 길로 가는 것이라고 믿었습니다.
그래서 다른것 보다 무료 과금 범위에서 성능을 낼 수 있게 EC2에 ESB 적절히 설정했습니다.
그리고 LAMP 스택을 올린 다음에 그 기반 그대로 쓰는 것을 추천했었습니다.
DB로 RDS를 쓰는 것은 부하가 올라가면 그때 백업해서 옮기면 될 것이라고 판단했습니다.
RDS 같은 경우가 과금이 발생할 수 있어서 일단은 배제했습니다.
파일 관련해서 이미지 부분은 썸네일은 EC2에 두고, 따로 클릭만 S3에서 가져오도록 설정을 했었습니다.
문제는 이 부분에 대해서 S3 API 연동까지 손을 못 썼는데, 현재는 결국 그냥 EC2에 올려서 사용중이시군요.
이건 추후 nextmyhome.com 만들 때에 다시 만드는 걸로 고민해 봐야겠습니다.
앞으로 계획
AWS에 관해서는 딱히 글을 올릴 계획은 없습니다. 다만 진행되는 내용중 의미가 있는 부분에 대해서는 하나씩 추가될 예정입니다.
예를 들어서 특정 Quest를 수행하고 나서 뱃지를 받게 되면 하나씩 이 사이트 어딘가 추가가 될 겁니다.
그리고, 현재 개인 서버로 운영중인 해당 사이트(studydev.com)도 아마 이전할 것 같습니다.
(현재 제 개인 서버 CPU가 성능이 낮고, ESXi 환경에서 운영중이라 다소 느리기 때문에 변경할 수도 있습니다.)
다음 포스팅에서는 뱃지를 받거나, 이전하거나 nextmyhome.com 제작 소식으로 찾아오겠습니다.
바로 이 녀석 뱃지를 따 보는것부터 해 보겠습니다. 이 녀석이 제일 친숙하면서 가장 기본이 아닐까 생각됩니다.